When I have thought about writing my own programming blog, it seems very easy to me I just have to login into Blogger using my gmail account. But in process of writing my first blog I have faced a lots of problems like how to format my content how to insert images and a lots of things, But the major one is how to enter my my hand written well formatted code into my blog. So I have tried to just copy paste the code into Compose mode and also tried to embed it into HTML but I was not able to maintain the format of my code.
So have done some research over the net and found a lots of ways to do so there are lots of JS plugins to do so etc. But one way seems to be very cool and easy to me is posting your code on Github Gist and then making reference from your blog. We should not confuse gist with git, both are separate things. Git is a popular source code management system while Gist is really an awesome way to share your well formatted code with anyone on any platform with just a javascript call, and below I am going to show you how to do that.
You can refer your complete gist repo or you can choose any file from your repo to do so. To do this first of all you need to create a Github account, it is very easy and you can found a lots of tutorials for that even on the official Github website. Then you need to make a gist repository for that you can also find tutorial on this link about gists.
Lets walk through below steps and share your github code on your blog
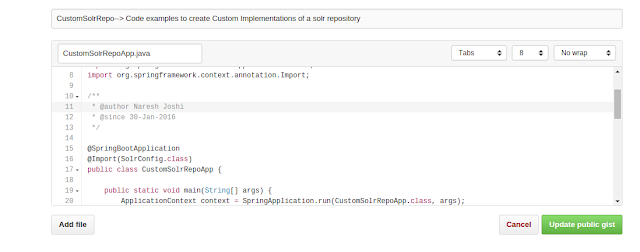
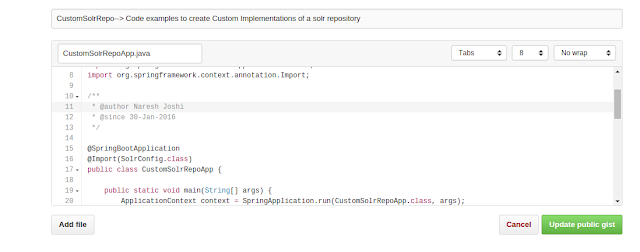
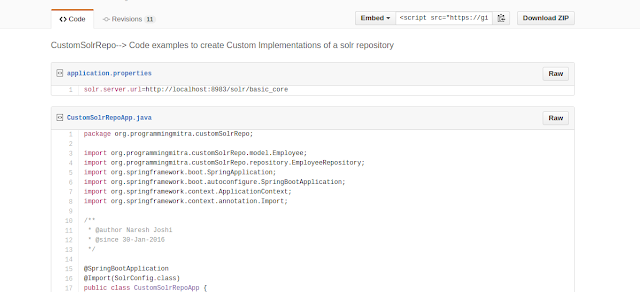
First of all you need to create a gist repository on e.g. this is one of my gist repo CustomSolrRepo.
you can create your Gist repo online on this link, all you need to do is just enter a filename with extension on top and then add some code below and then click on create public gist, you can also create a secret gist if you want.

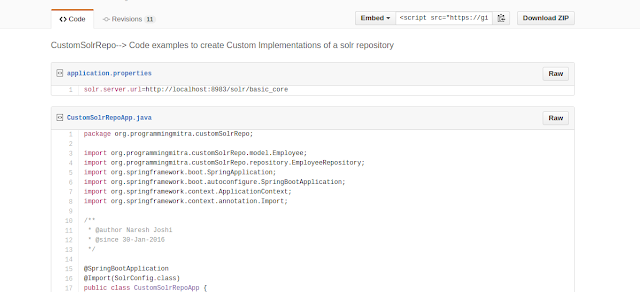
Now you need to copy the complete script tag which is just right to Embed dropdown box.

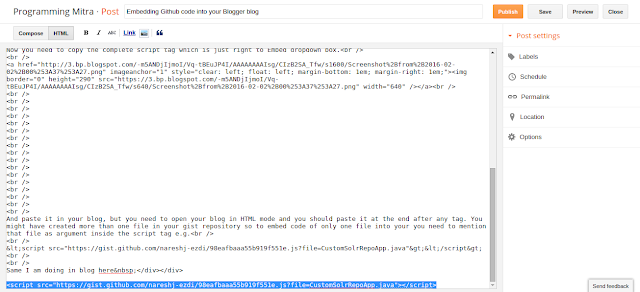
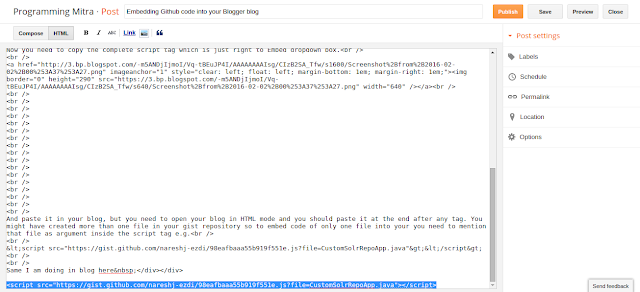
And paste it in your blog, but you need to open your blog in HTML mode and you should paste it at the end after any tag. You might have created more than one file in your gist repository so to embed code of only one file into your you need to mention that file as argument inside the script tag e.g.
<script src="https://gist.github.com/njnareshjoshi/98eafbaaa55b919f551e.js?file=CustomSolrRepoApp.java"></script>
Same I am doing in blog here

And you can the output here
So have done some research over the net and found a lots of ways to do so there are lots of JS plugins to do so etc. But one way seems to be very cool and easy to me is posting your code on Github Gist and then making reference from your blog. We should not confuse gist with git, both are separate things. Git is a popular source code management system while Gist is really an awesome way to share your well formatted code with anyone on any platform with just a javascript call, and below I am going to show you how to do that.
You can refer your complete gist repo or you can choose any file from your repo to do so. To do this first of all you need to create a Github account, it is very easy and you can found a lots of tutorials for that even on the official Github website. Then you need to make a gist repository for that you can also find tutorial on this link about gists.
Lets walk through below steps and share your github code on your blog
First of all you need to create a gist repository on e.g. this is one of my gist repo CustomSolrRepo.
you can create your Gist repo online on this link, all you need to do is just enter a filename with extension on top and then add some code below and then click on create public gist, you can also create a secret gist if you want.

Now you need to copy the complete script tag which is just right to Embed dropdown box.

And paste it in your blog, but you need to open your blog in HTML mode and you should paste it at the end after any tag. You might have created more than one file in your gist repository so to embed code of only one file into your you need to mention that file as argument inside the script tag e.g.
<script src="https://gist.github.com/njnareshjoshi/98eafbaaa55b919f551e.js?file=CustomSolrRepoApp.java"></script>
Same I am doing in blog here

And you can the output here
However when you will switch to Compose mode again you will not be able to see that but you can see that in Preview mode.










